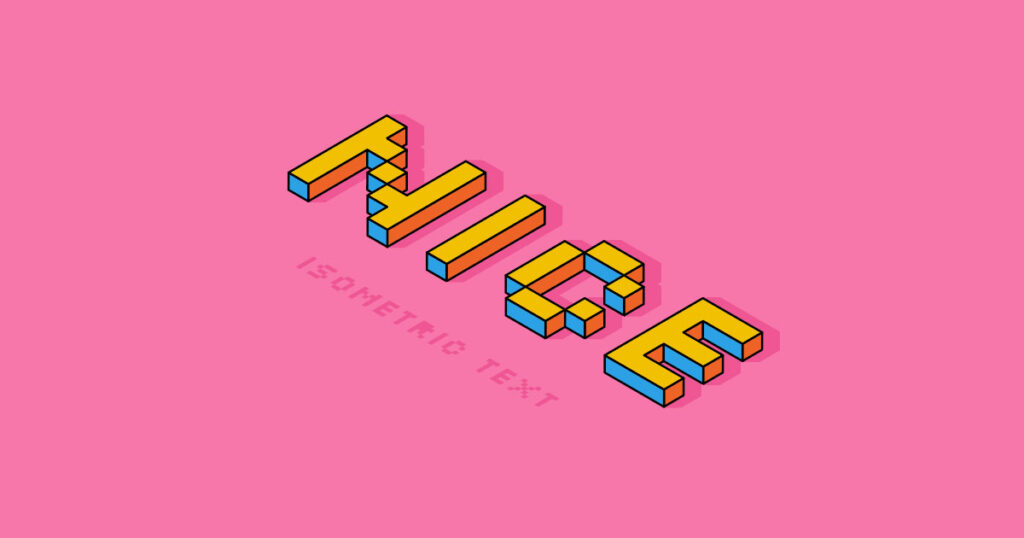
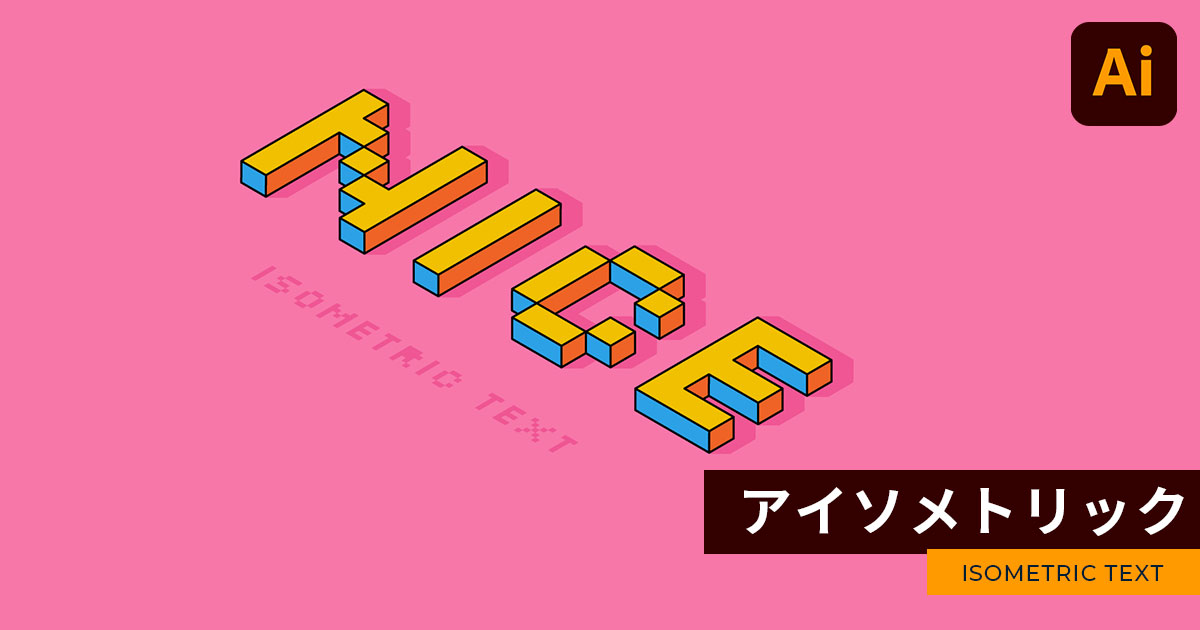
立体的なテキストデザイン(ISOMETRIC TEXT)を作成します。
目次
文字を作成する

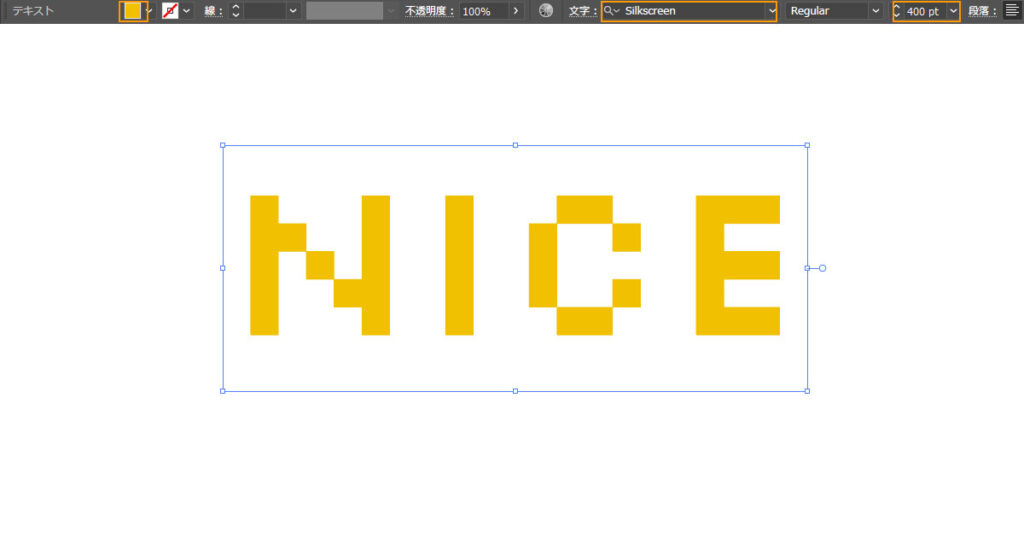
文字ツール![]() を選択しテキスト
を選択しテキストNICE を入力します。
フォント設定カラー:#f1c001 font:Silkscreen サイズ:400ptとします。
アイソメトリックを作成する

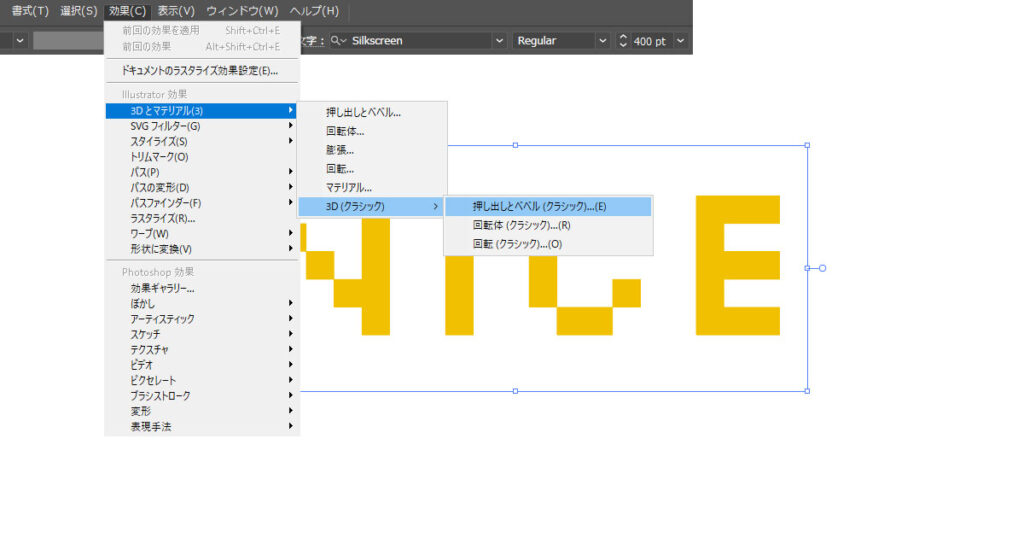
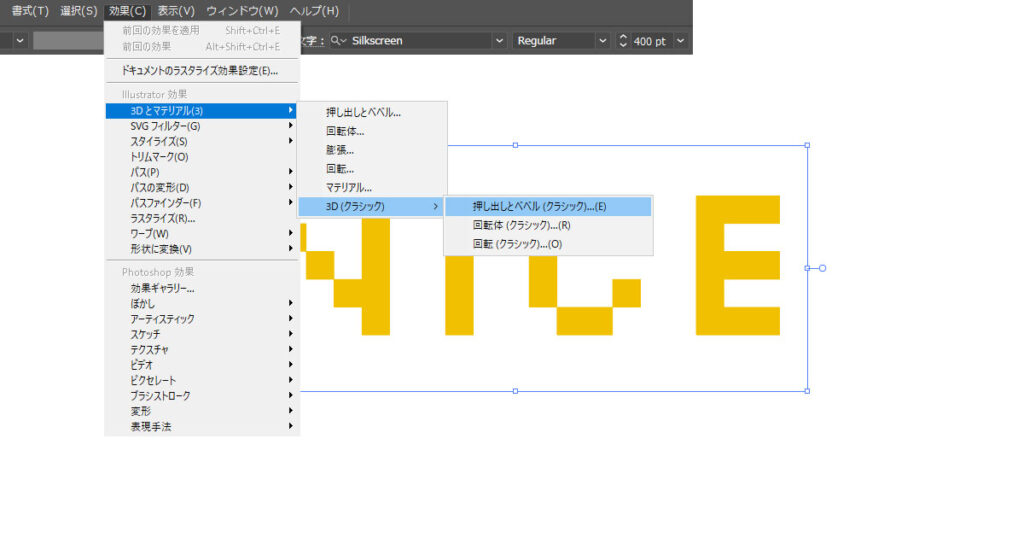
効果 > 3Dとマテリアル > 3D(クラシック) > 押し出しとベベル(クラシック)に移動します。

効果 > 3Dとマテリアル > 3D(クラシック) > 押し出しとベベル(クラシック)に移動します。

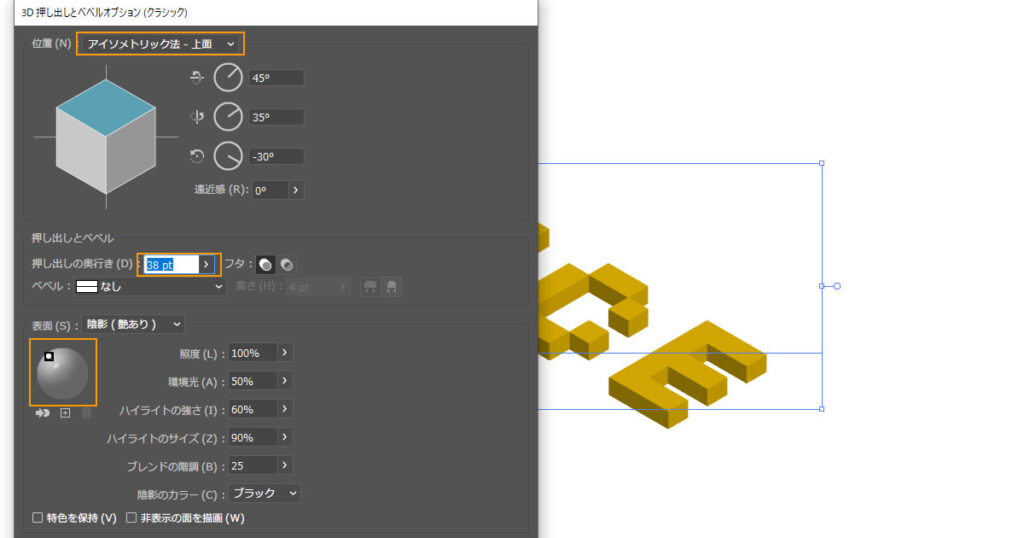
3D押し出しとベベル(クラシック)で位置アイソメトリック法-上面、押し出しの奥行き38pt表面メニューの下にある丸い球の白を点を選択し左斜め上移動させてOKします。

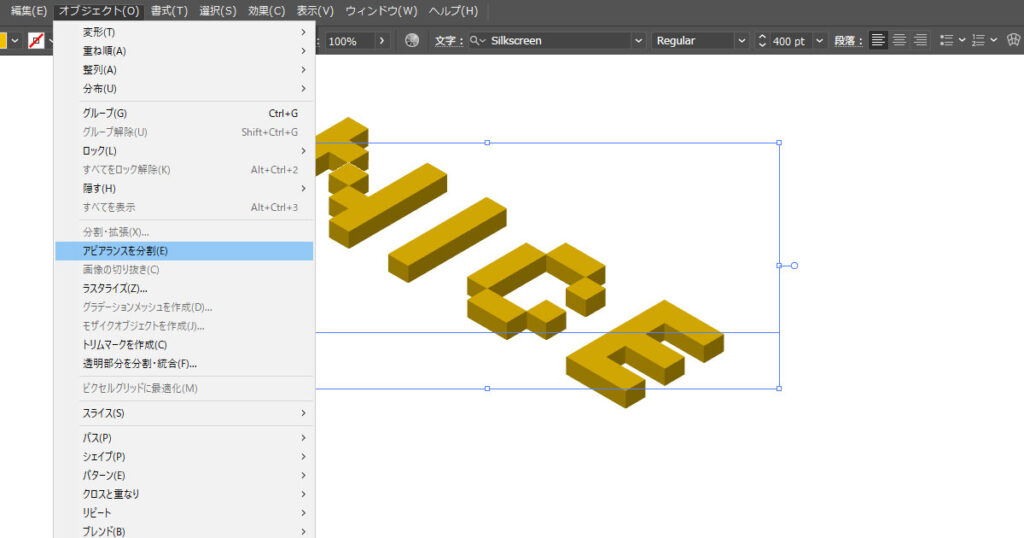
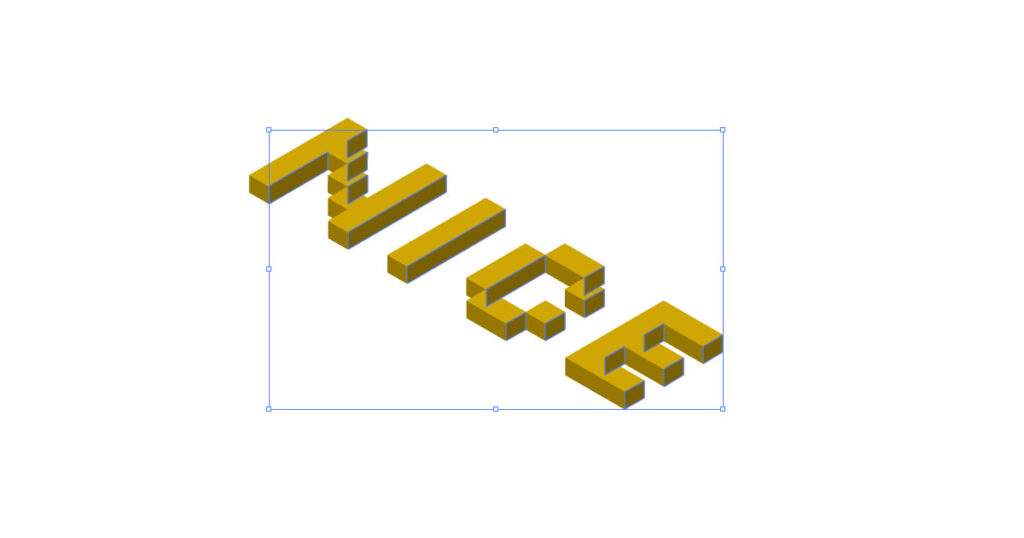
オブジェクト > アピアランスを分割を選択します、Ctrl+Shift+Gを3回グループ解除を3回行います。

上の面だけ選択してグループ化Ctrl+G します。続いて左面グループ化Ctrl+G、右面グループ化Ctrl+Gします。
グループ化された上の面を選択し最前面へCtrl+Shift+] します。
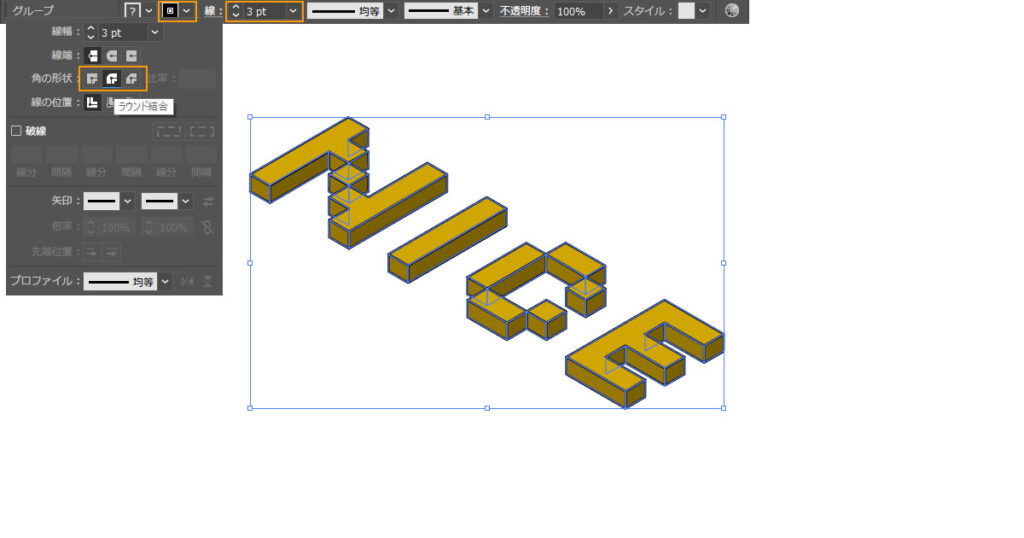
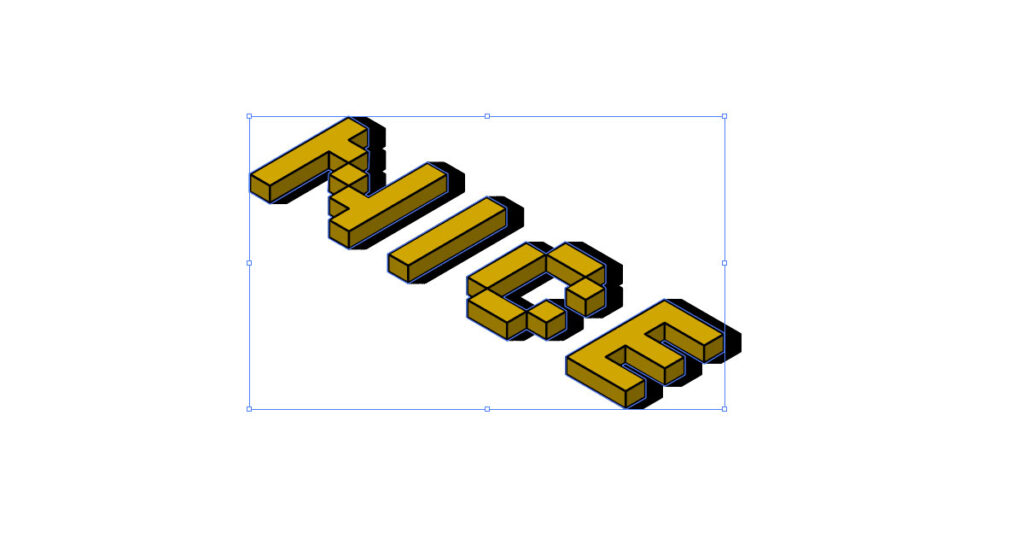
線と影を追加する

線カラー:#000000] サイズ:3px 角の形状ラウンド結合とします。

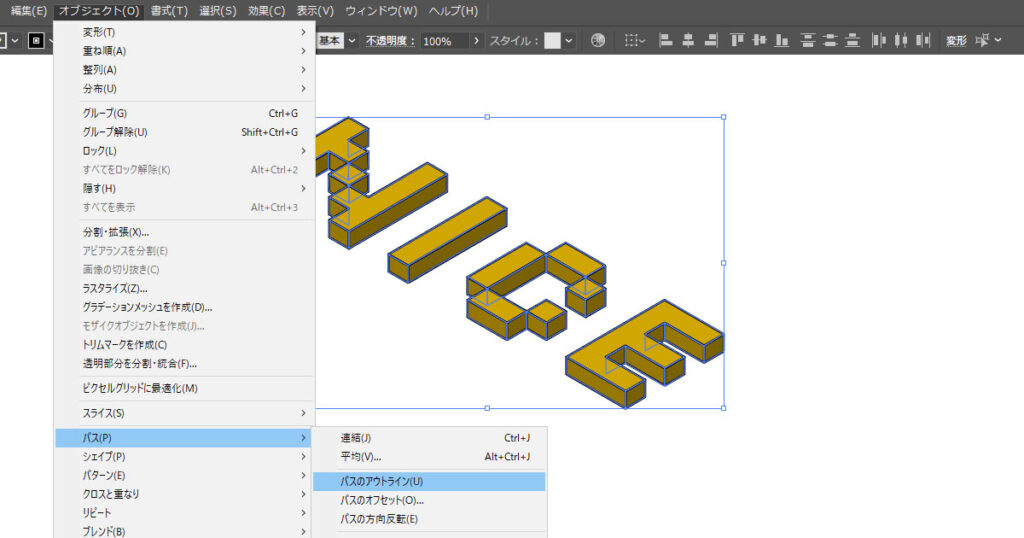
影を作る為、コピーCtrl+C同じ場所にペーストCtrl+Shift+Vし線を塗りに変えます。オブジェクト > パス > パスのアウトラインを選択します。

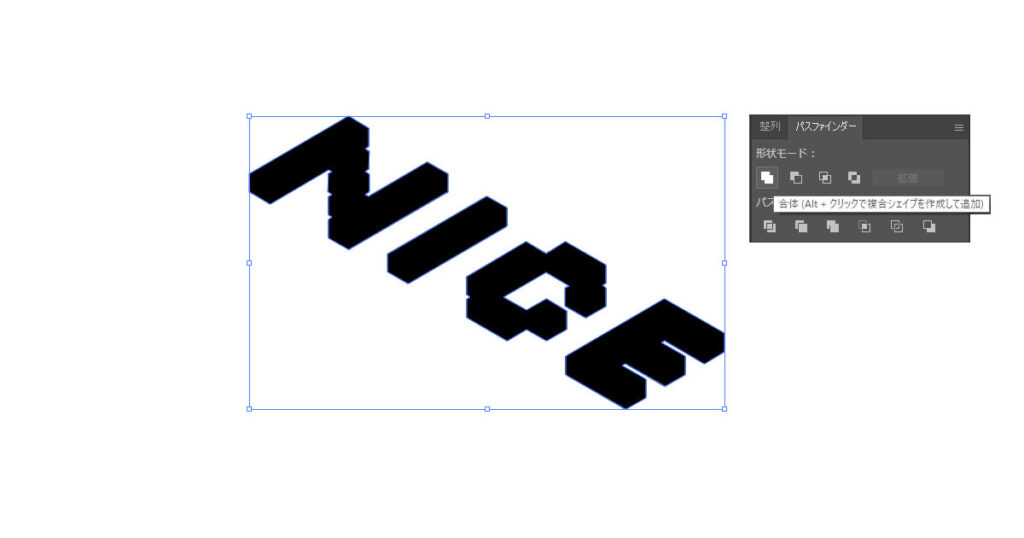
パスファインダー > 合体を選択するとレイアーが合体されて黒くなります。

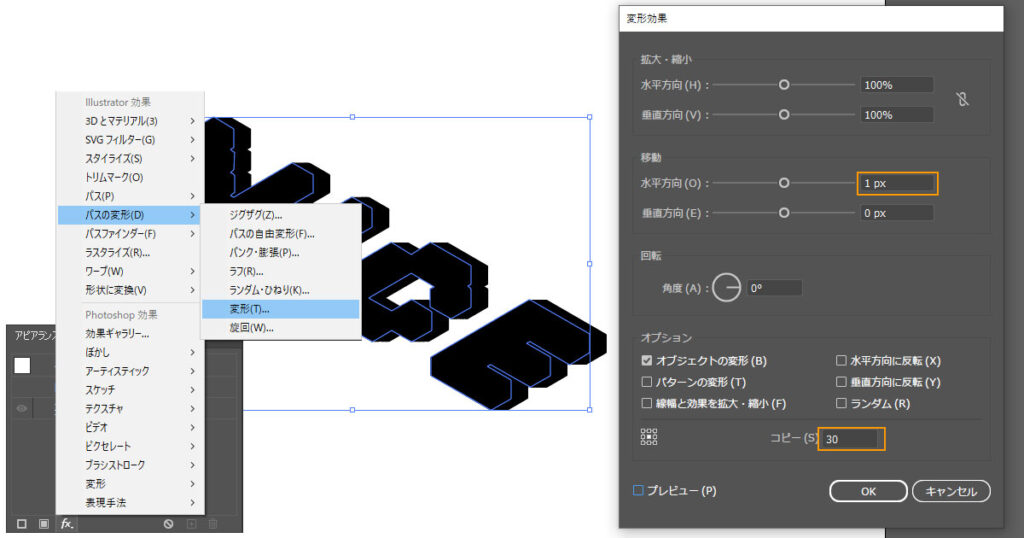
アピアランス > 新規効果を追加 > パスの変形 > 変形を選択します。
変形効果で水平方向 1px コピー30とします。

最背面へCtrl+Shift+[ します。
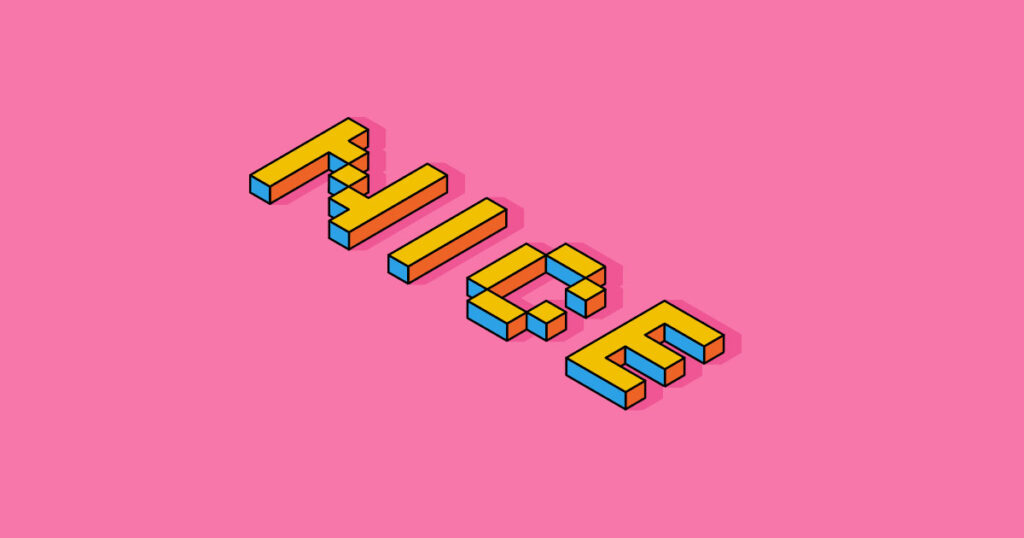
色変更と背景追加

上の面カラー:#f1c001 左面カラー:#2ca1e6右面カラー:#ee6326]影カラー:#ef5694 背景カラー:#f777a9 とします。
完成